Letterboxd is a social network platform that allows it's users to discuss and discover movies, through their website and native app. There are plenty of users who enjoy it and are committed to help the team improve the platform performance.
I am one of their users and I enjoy using their app on a daily basis. But I often find myself lost when navigating their app. I have found that I'm not the only one to get frustrated by this, so I took the initiative and made a whole redesign aiming for a better usability.
Small changes into the app usability could improve their business KPI's (such as engagement and retention). This project tries to solve some of the current pain points while maintaining a similar visual style. Since this is an independent project, I also faced some challenges during the User Research phase.

Since I didn't had access to their research or any insights, I needed to do my own and find new ways to connect with their users. So I joined a group on Facebook, with over 4500 members, checked Letterboxd feedback forum where people usually comment on the website/version performance. This allowed me to collect qualitative data in a non conventional ethnographic study. To have quantitative data I created a survey in Google Forms to better understand the demographics.
The online survey helped me with some demographics and other information. I learned that the most interested people in movies are male, with ages from 25 to 35. Most part of them likes to check movie reviews and they use Google or IMDB to search for information. The Facebook group has lot of daily interactions, specially made by male users. Through the Letterboxd forum I learned the biggest pain points of the current app and also which features users would like to see. For example notifications, follow movies and actors, more privacy features, etc.
With these findings, I was able to construct two personas, Tyler and James. These help me understand better the users needs and frustrations. Having personas helps me focus in someone concrete and may speed up decision making.

To better understand the users, I tried to put myself on their shoes and tried to build an empathy map. On the "Says" section I collected some sentences from the feedback forum.

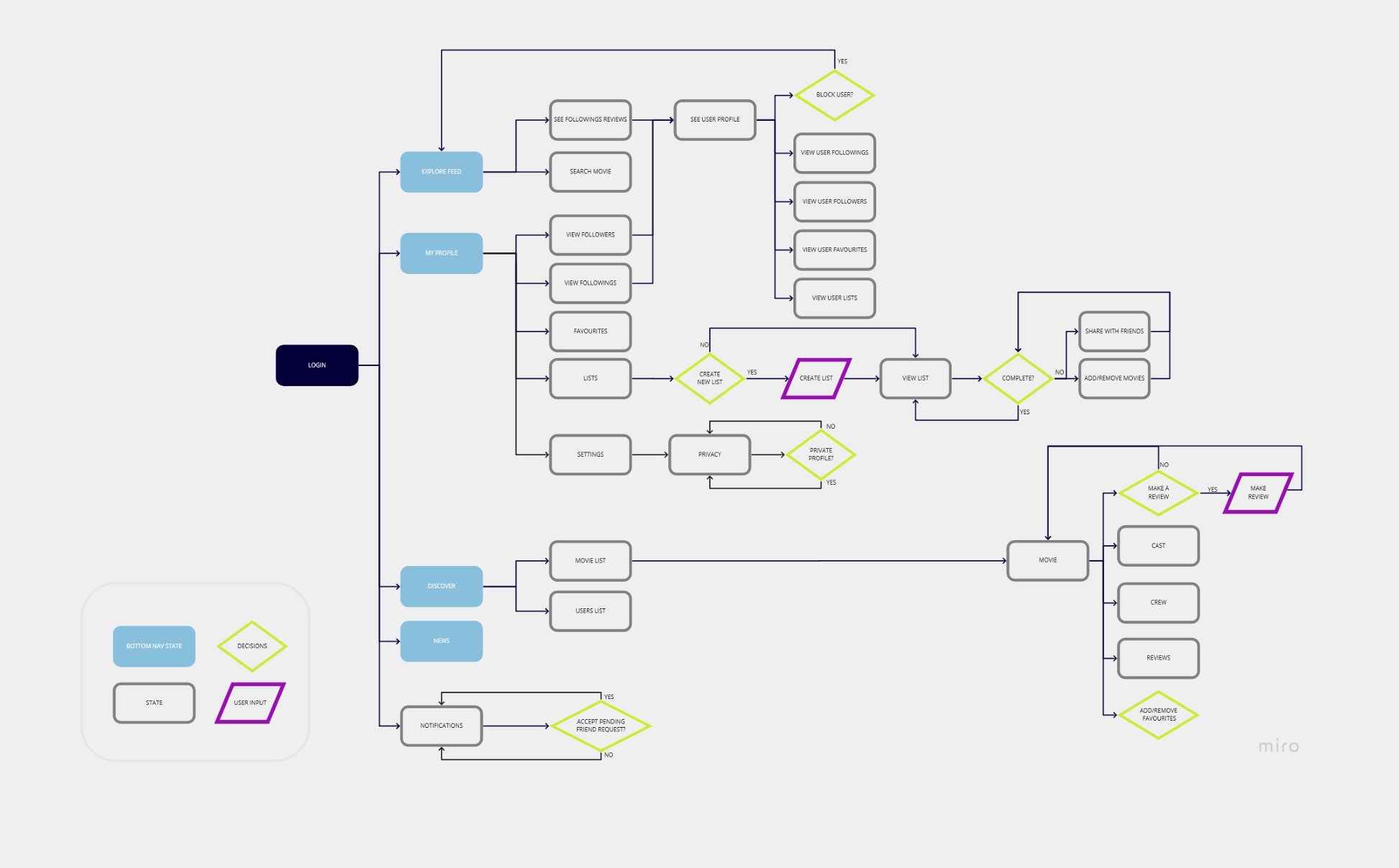
This user flow maps each step the user takes, which helps to avoid dead ends. I separated all the big features needed into 4 categories: Home, Profile, Search and News. By having them in a toolbar type menu (instead of the burguer menu) the users can go from page to page more easily, without getting lost.

After the User Flow I already have enough information to start doing the wireframes. This is helps me to visualize better the app and may already solve or create new questions. I started by sketching on paper, but to be able to do a quick user test, I needed to have an interactive wireframe too. These wireframes presents the screens needed to complete the tasks I chose.

Before designing an Hi-Fidelity prototype, it's important to test the wireframes in an early stage.
I did a small usability test with 5 users, where they had to complete some tasks:
- Check a movie page
- See followers
- Add movie to watchlist
- Block another user
- Make a movie review
- See recommended movies
The screens were understood and tasks were successfully completed.
After being successful on the previous user tests, I started the hi-fidelity prototype.

While designing the previous prototype, I needed to change some elements (shape, placement) to make the visuals work. To make sure the flow would still work just like in the wireframe phase, I conducted some usability testings in-person where I asked the users to perform the same tasks as the early usability test.
For example, in the following example, the wireframe shows the "Discover" page that allowed the user to choose wether to only see movies or people through the top tabs.
However, while I was doing the hi-fidelity prototype, I realized some of my previous decisions didn't made sense anymore, even though users fully understood the wireframe version.
First, I changed the word Discover to Search. If, in the wireframe, the user needed to search for something, they would have some difficulty finding the right screen. By changing this word, the action got a lot easier.
Second, having two tabs system to navigate in the same screen could be an overkill and it wasn't strictly necessarily to separate Movies from People.
I decided to ditch the top tabs and merge both types of profiles.

After the prototype was done, I made 1 user test in-person and 5 using the Useberry platform.
These tests had 7 tasks:
1. See my "Favourites"
2. Filter the Reviews on The Witcher movie
3. Remove Spirited Away movie from Favourites
4. Open "Movie Challenge" list
5. Unfollow Taron Egerton
6. Share The Witcher on Messenger
7. Watch "The Witcher" trailer
Each task add a little description to give users some context.
- Buttons with no icons were harder to find
- Some tasks took longer to complete than others, specially the first two, probably because the user isn't familiarized with the app.
- Some movies were represented by the poster only, and
that took the users longer to recognize
- Add icons to "Trailer" and "IMDB" buttons on the movie
- Review section on the movie page should be redesigned so the review filters are perceived more easily
- Design more screens, like the notifications
- Always have movie title next to poster
- "Remove from favourites", "Open a list" and "Share movie page on social media" were the easiest and fastest tasks to complete
- They liked the Profile page
- There was no control on when or where the Useberry tests were taken. And that might have affected some users behaviour.
- Some users paid attention to what was asked, while others ignore them and explored the prototype on their free will. That affected the average time of the completed tasks.
Some improvements to consider:
- Allow users to share movies and lists on their feed
- Add a Forum inside the app
I really like to use this app and having the chance to improve it with all the creative freedom got me really excited. Nonetheless this excitement got on the way sometimes.
Asking the right questions is hard and I should have designed the surveys and tasks more carefully.
I should have tested more the wireframes, maybe more iterations would prevent the need to change some elements on the prototype phase.
Skeuomorphism is a technique I was eager to try when doing the UI. This technique communicates how something works simply by it's visuals. It's usually effective because users already know how some element should work. However, this might not have been the best choice for some buttons. The users haven't complained about it but from the point of view of a designer, I feel the redesign is not as coherent as it should be.

This project has brought me many challenges, some due to it's nature (independent project), some because it was my first time doing/using (Useberry platform).
I learned a lot about users and myself.
I'm confident I reached all the goals I set to myself and believe that this design it's a good first step for the redesign of Letterboxd.
This design was capable of solving many issues brought by users in the forum:
- Navigating is now easier
- Users privacy is now taken into consideration
- Users can now receive notifications
- Making lists is easier and sharing with friends is now possible
- The access to Porfile page has improved
I really like to use this app and having the chance to improve it with all the creative freedom got me really excited. Nonetheless this excitement got on the way sometimes. Asking the right questions is hard and I should have designed the surveys and tasks more carefully. I should have tested more the wireframes, maybe more iterations would prevent the need to change some elements on the prototype phase.